编辑导语:在写PRD需求时,我们总会遇到各种各样的坑,如何避免或者少踩一些坑呢?作者分享了从用户视角出发的自己经历过的奇葩问题与解决思路,希望对你有所帮助。

接到公司任务,做《避坑36计》分享PRD撰写思路。
之前做的G端需求调研避坑分享,让我司百来号人,看到什么叫自杀式自黑总结,讲述遇过的各种奇葩问题和解决思路。这次决定换换这打脸不讨好的方式。
毕竟公司产品被强制参加,改变策略不讲个体遭遇,收集一波研发、设计的吐槽,再需求分析共同探讨。这决定了本期主题《用户视角的PRD撰写》。
决定记录下来,一方面是提炼总结和自我提醒;另一方面,是和同行共同交流避坑经验,交流互助,碰撞更好的解决方案。更好地满足PRD产品的用户需求。
注:总结来自创业属性公司,可能和大厂所遇问题不同,若有不同观点,也欢迎交流。
为收集现有痛点和需求,于是乎,先去问了设计、研发们一个小问题:你觉得产品的PRD怎么样?



得到的问题反馈,好气又好笑,含蓄又直接,八分的玩笑中透露出十分的认真,但每个反馈都值得被认真对待。确实是群有想法、有输出、能抗伤害的同事了。
虽然个人认为,PRD不一定要实现全部交互跳转,从全流程来看,在需求不明确的场景下,B端/G端产品存在较大的改动风险。交互不难实现,但维护成本太大,并存在被看漏的可能性。
拆解该研发槽点的底层需求,实际是觉得现有方式表达并不清晰,没能很好呈现页面的跳转关系,造成了团队沟通上的困难。而认为要有交互,只是他作为用户提出的解决方案。
所有诉求问题,可总结为两点:
于是,我又去问了其他产品:你写PRD担心过什么?

有些也是我初转产品时,曾担心过的问题。看到此处的读者,不知是否有过类似担忧?
用基础分析工具5W1H,拆解下PRD的用户需求。

首先,在定位上,PRD是产品经理的沟通工具。涉及最多的两种表现形式是Word Axure,和Axure。两者各有优劣,其实不用局限于一种形式,可根据使用场景选择合适的表现形式。
这里引用他处定义,解释说明。
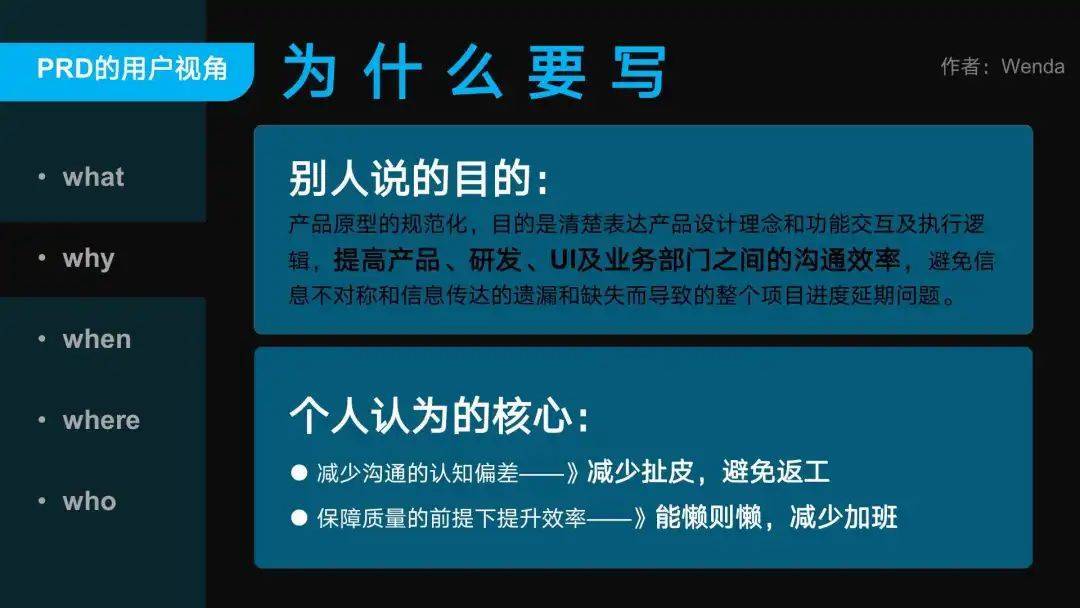
产品原型的目的,是清楚表达产品设计理念和功能交互及执行逻辑,提高产品、研发、UI及业务部门之间的沟通效率,避免信息不对称和信息传达的遗漏和缺失而导致的整个项目进度延期问题。
具个人经验,归纳为两点:
说人话就是:减少扯皮,避免返工;能懒则懒,减少加班。


理论上,PRD作为产品需求文档,是继BRD、MRD后,从产品规划到产品设计的阶段性产出物。在中小型公司中,常缺失在规划阶段的商业论证和市场验证,需求来自领导对市场的敏感度,来决策做或不做,缺失的商业需求文档、市场需求分析。
后果是,在PRD梳理过程中,影响决策。导致后期部分功能需求摇摆不定,因为缺少此类信息输入,细化PRD后,才发现底层逻辑需求错误,导致大范围返工。

而在实践中,经常为了更快产出,会变成PRD通关全过程,缺少BRD、MRD的阶段和产出。
BRD:Business Requirement Document,产品向上沟通立项的工具。
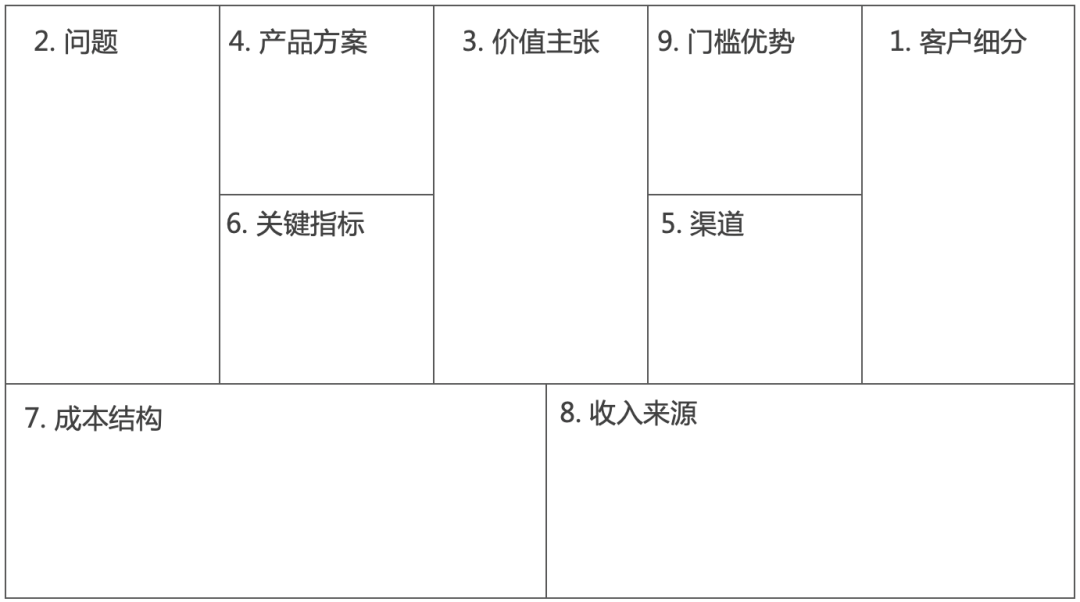
内容:说明产品卖给谁、成本和收入情况、为什么能赢利等关键问题。阐述为什么立项,为公司提供信息,从而决策该产品是否有投入资源的价值。

MRD:Market Requirement Document
定义:向上沟通要做什么、怎么做的工具。
内容:说明所处行业的市场情况、目标用户、竞品情况、自身策略等信息。阐述内外环境影响,向公司说明产品在市场中的定位和策略,核心是为该产品在同公司的众多产品线中,争取更多的研发、运营和市场资源倾斜。
where:PRD在哪儿写?

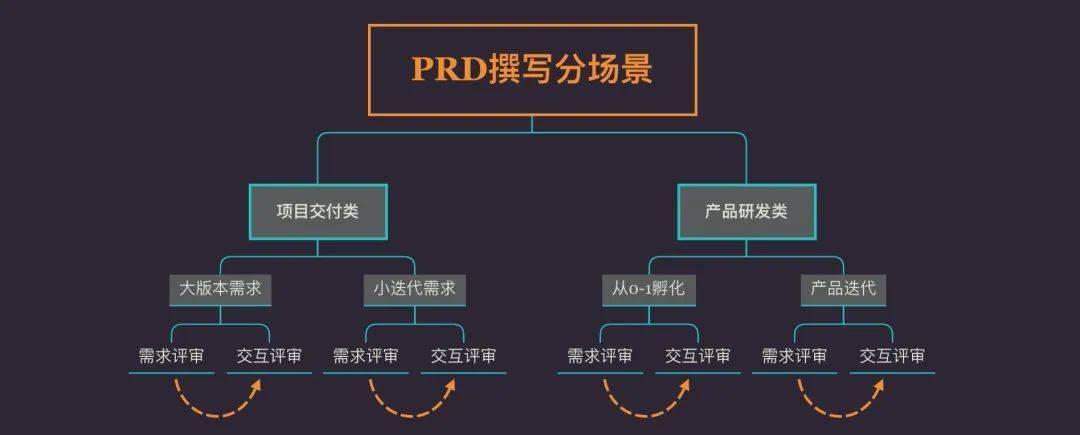
此处可划分为两大阶段,四个类型。两大阶段为需求评审、交互评审;四个类型为项目的大版本需求设计、项目的小迭代需求、新产品从0-1孵化、新产品迭代需求。在不同环节,的内容会有所不同。
在B端、G端产品中,PRD的用户在产品工作中的上下游环节,可分为公司外部相关方、内部成员。
1)内部成员:内部用户和C端基本一样。

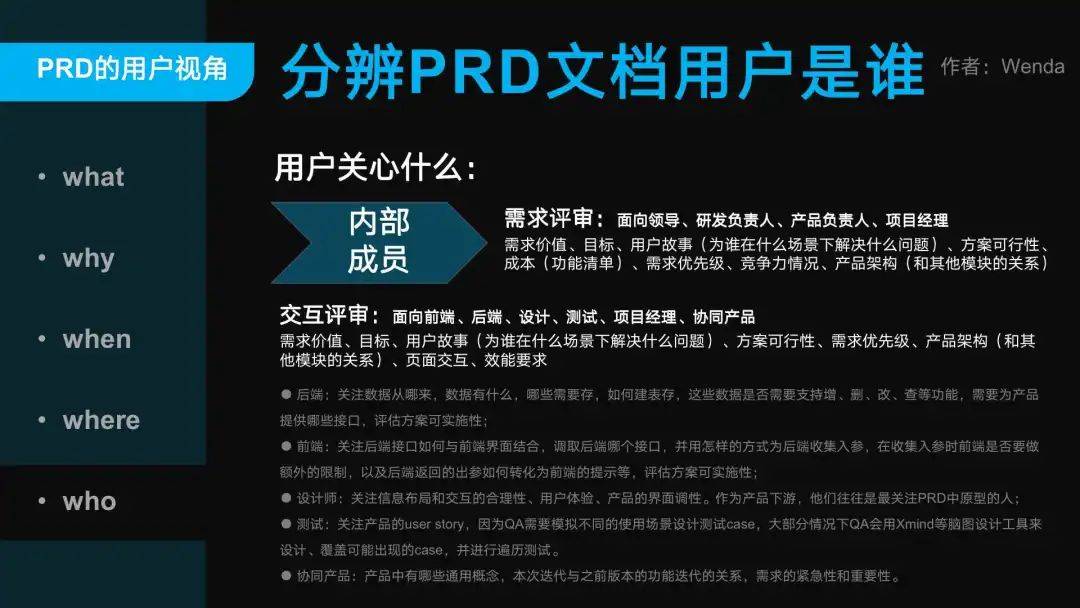
a)需求评审阶段:主要面向领导、研发负责人、产品负责人、项目经理。希望获取的信息如下:
b)交互评审阶段:主要面向前端、后端、设计、测试、项目经理、协同产品。希望获取的信息如下:
作为PRD文档,交互评审阶段为核心业务场景。详细拆解该阶段各类用户的核心点,如下:
后端:数据从哪来,数据有什么,哪些需要存,如何建表存,这些数据是否需要支持增、删、改、查等功能,需要为产品提供哪些接口,评估方案可实施性。
前端:后端接口如何与前端界面结合,调取后端哪个接口,并用怎样的方式为后端收集入参,在收集入参时前端是否要做额外的限制,以及后端返回的出参如何转化为前端的提示等,评估方案可实施性。
设计师:信息布局和交互的合理性、用户体验、产品的界面调性。作为产品下游,他们往往是最PRD中原型内容的人。
测试:产品的user story,因为QA需要模拟不同的使用场景设计测试case,大部分情况下QA会用Xmind等脑图设计工具来设计、覆盖可能出现的case,并进行遍历测试。
协同产品:产品中有哪些通用概念,本次迭代与之前版本的功能迭代的关系,需求的紧急性和重要性。
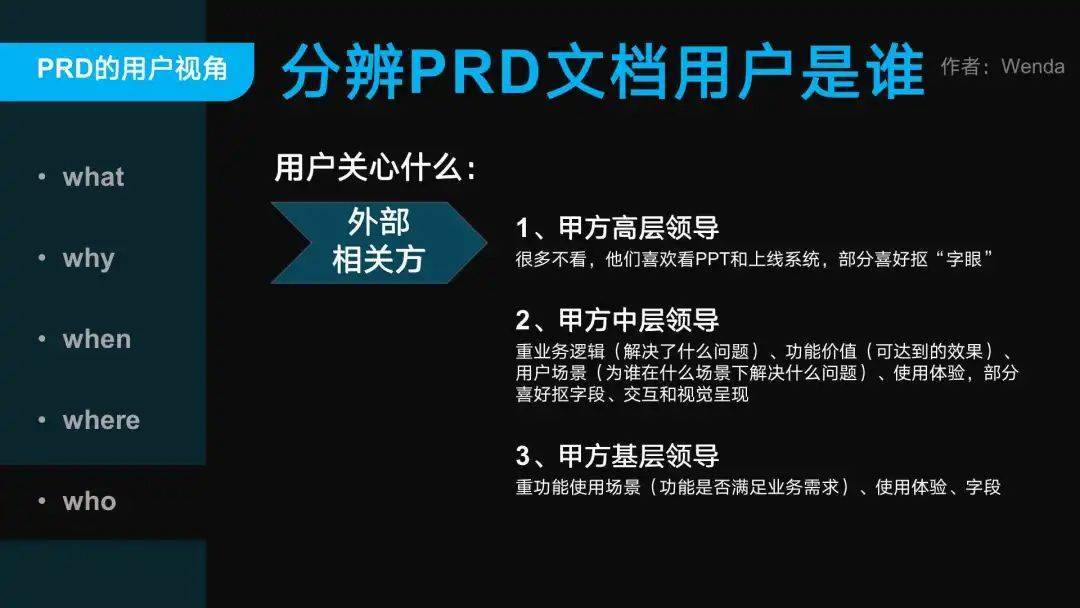
2)外部相关方与C端不同在于,B端和G端的外部相关方,对产品有绝对性影响。可划分为高、中、基层甲方领导。

PRD涉及的信息要素有版本记录、需求分析、需求设计、全局说明、原型设计四大内容。在不同阶段场景下,涉及的内容略有差别,具体内容如下图。


此处进行总结罗列,不做内容拆解,等有时间精力梳理时,再进行总结分享。

版本记录、修订记录不可少。在PRD里直接记录,每次修改时顺手完成,成本远远小于事后追溯。
版本记录:用于方便对应不同版本。内容包含系统名称、文档版本号、系统版本号、创建时间、产品经理、UI设计师、前端、后台人员信息。
修订记录:易于回溯和总结变更原因,保障下次的输出。内容包含修订日期、文档版本、所在页面、变更内容、修订情况、修订人员。

在这过程中,不但要补充内容,也要思考需要修改的原因是什么。是需求挖掘没有到位?没有找到关键的业务干系人?业务流程存在疏漏?还是外部商务因素干扰引发的需求反复?
要综合衡量每次修改的成本差异、实现效果。思考修改变动是否能解决用户核心问题,此次修改是不是项目中最需要坚持的核心功能流程,要注意把撕逼的机会留给守护核心功能流程上。
需求背景需全面,尽量还原业务场景。需求收集-分析的过程,是产品设计的输入,让产品经理能摸清问题的本源。沟通要在信息对等的前提下进行,需求场景表达越合理,越能让团队觉得自己所做事情是有价值的。
如果被质疑时,你只能说出“老板/领导要这么做”的话,说明你在需求调研和需求分析阶段偷了懒,没有负起责任,这也容易因为对需求理解不到位造成返工。
做功能只是手段、不是目的。不要只做传话者,变成了自己讨厌的人。
常见的需求来源有:

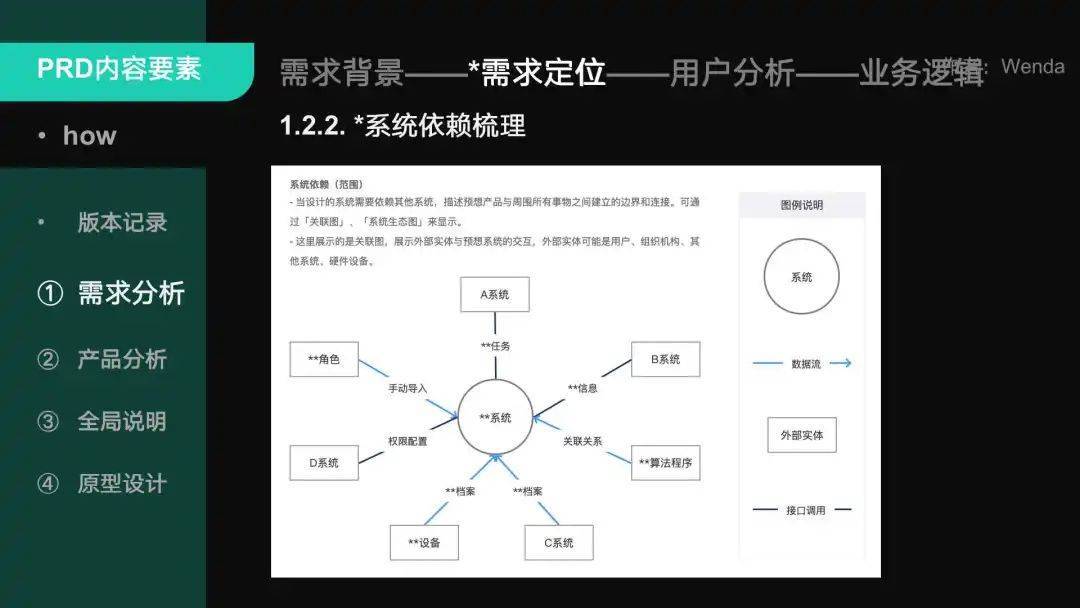
B/G端系统,常依赖于其他系统数据,在需求评审阶段,就需梳理清楚所有所需数据来源、系统依赖。
一方面,是进行初步的可行性评估,明确所需条件是否具备;另一方面,可提前协调相关资源,预留字段和接口。若交互设计阶段,才进行相关梳理和确认,易造成决策返工,可能会发现前置条件并不满足。

交互评审中,数据分析梳理不可缺。B/G端系统设计中,数据是核心。其中数据清单列表、实体关系图是每次需求都需梳理和更新的必要信息,数据流程图可根据需求的复杂程度决定是否分析。

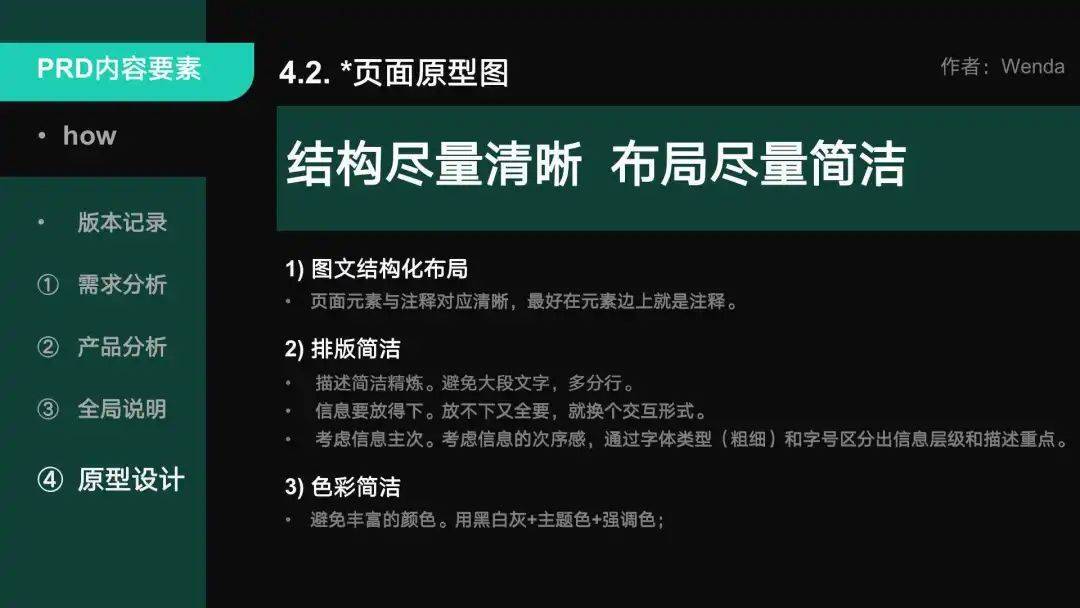
信息结构尽量清晰,布局尽量简洁。无论页面设计,还是PRD的排版布局,都要注意信息设计的合理性。并且内容越清晰,越能降低评审人员的理解门槛,提前讨论疑问点,让评审效率更高。形式的建议如下:
1) 图文结构化布局
页面元素与注释对应清晰,最好在元素边上就是注释。
2) 文字排版简洁
描述简洁精炼。避免大段文字,多分行。
信息要放得下。放不下又全要,就换个交互形式。
考虑信息主次。考虑信息的次序感,通过字体类型(粗细)和字号区分出信息层级和描述重点。
3) 色彩简洁
避免丰富的颜色。用黑白灰 主题色 强调色。
注意细节定义。以下几点,都是较为重要且易被忽略的。
最后,其实还需结果导向,不要拘泥于形式表达,最终是希望能和上下游高效协同。