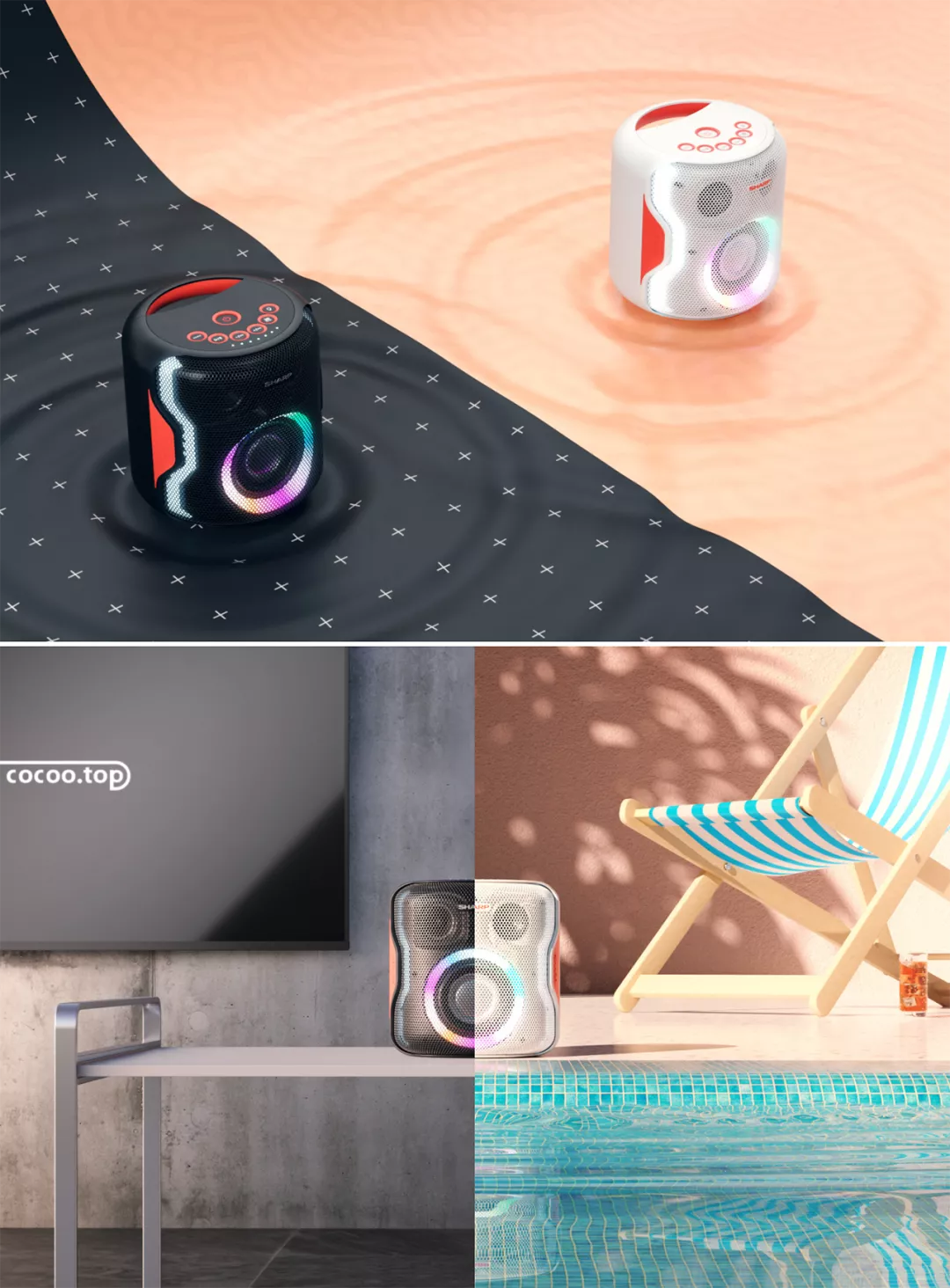
对比是通过比较来显现的,它的作用是为了增加反差,使得对比的两者都能够得到突出。设计对比的应用能够增强视觉刺激的强度和心理的震撼度,总体增强表现的效果,强化信息传达能力。

形态对比
不同形状并列能够获得对比关系,其结果是各自的感觉大大加强,形状感更加明确。例如:几何图形与随意图形、直线图形与曲线图形、简单图形与复杂图形、人为图形与自然图形等互相并列。在设计中,一般把两种性质不同的形状进行对比,可获得较好的形式效果。

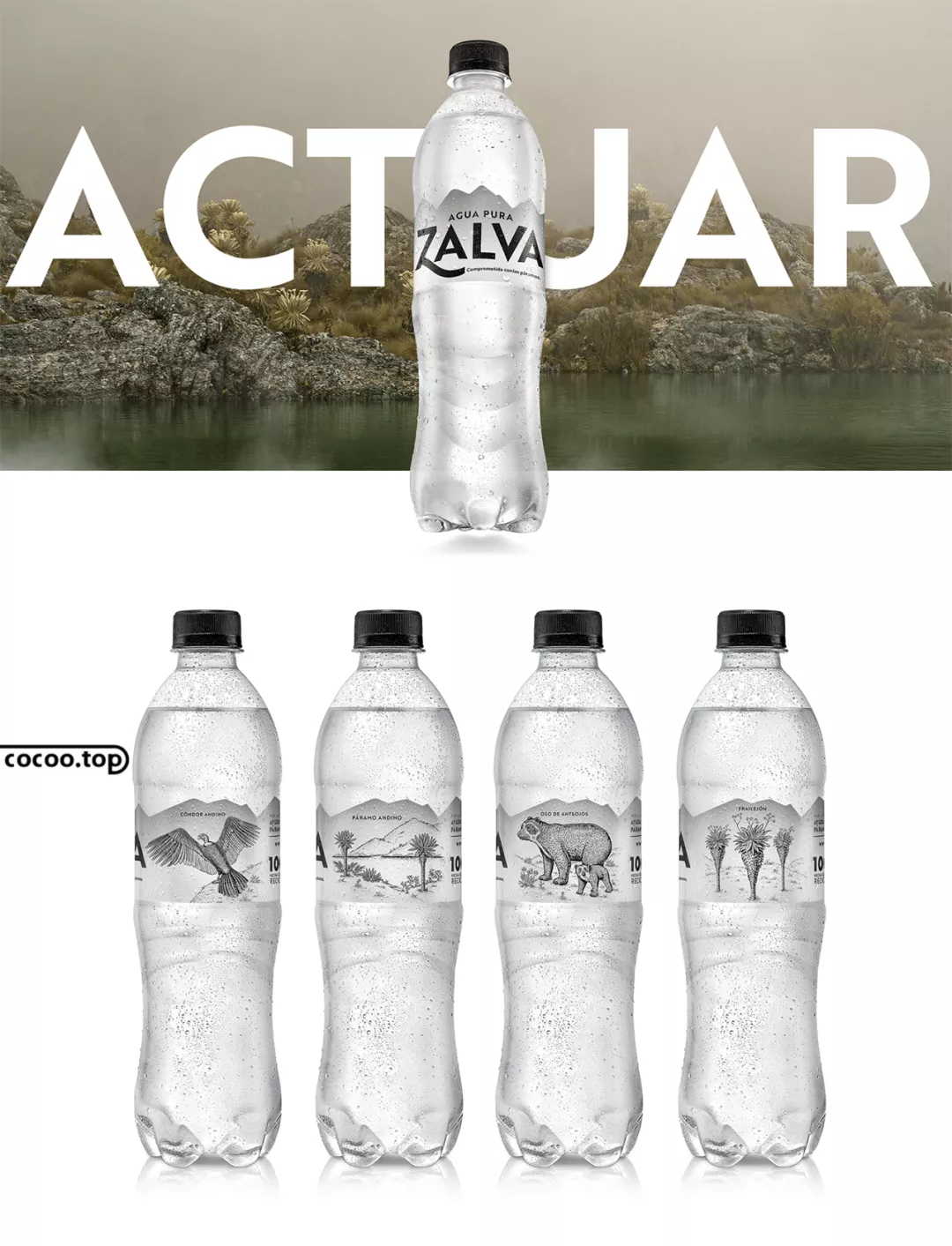
明暗对比
明暗是光和物像反射率相互作用的结果,其直接的表现就是明度的差异。黑白图像中的明暗对比尤其重要。强烈的明暗对比效果能够凸显形态,增加视觉强度,达到黑白分明的效果。例如:剪影这种特殊的艺术手法就是利用了黑白的对比形式。

动静对比
动与静也是相互矛盾对立又相互联系的,没动也就没有静。动在画面上表现为形体轮廓不明确、不规则、张扬、有动态动势或色彩鲜明跳跃;静则表现为形体轮廓规则、稳定、平稳、色彩单纯。

在设计中运用动静对比因素的案例不胜枚举,最简单的是在一块底色上放几个文字,由于文字边缘不规则的形态是文字成为动,底色为静,以静对比衬托动,文字自然引人注目,成为视觉中心。动与静,以谁充当视觉中心,要视具体情景而定,不能生搬硬套。

色彩对比
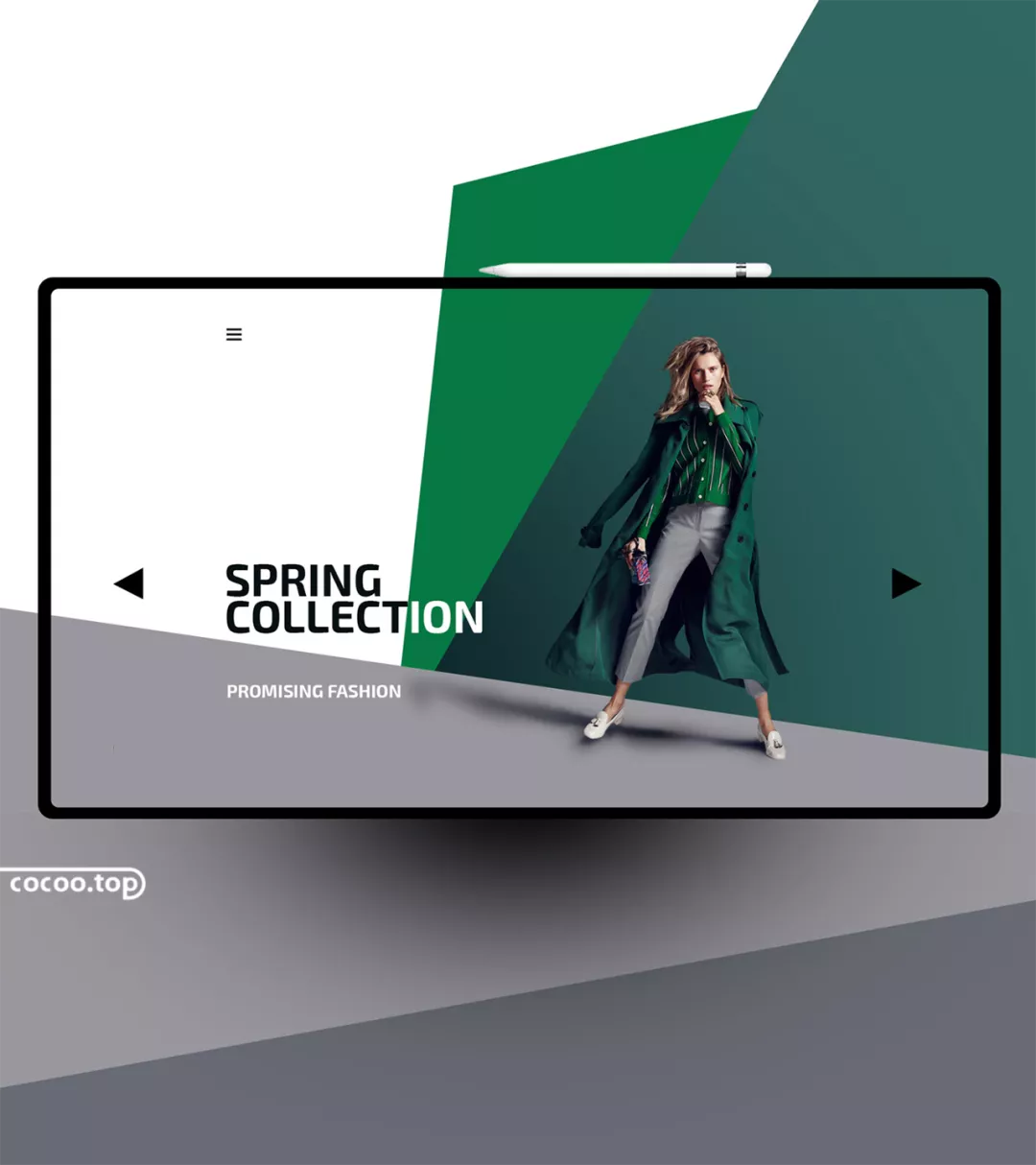
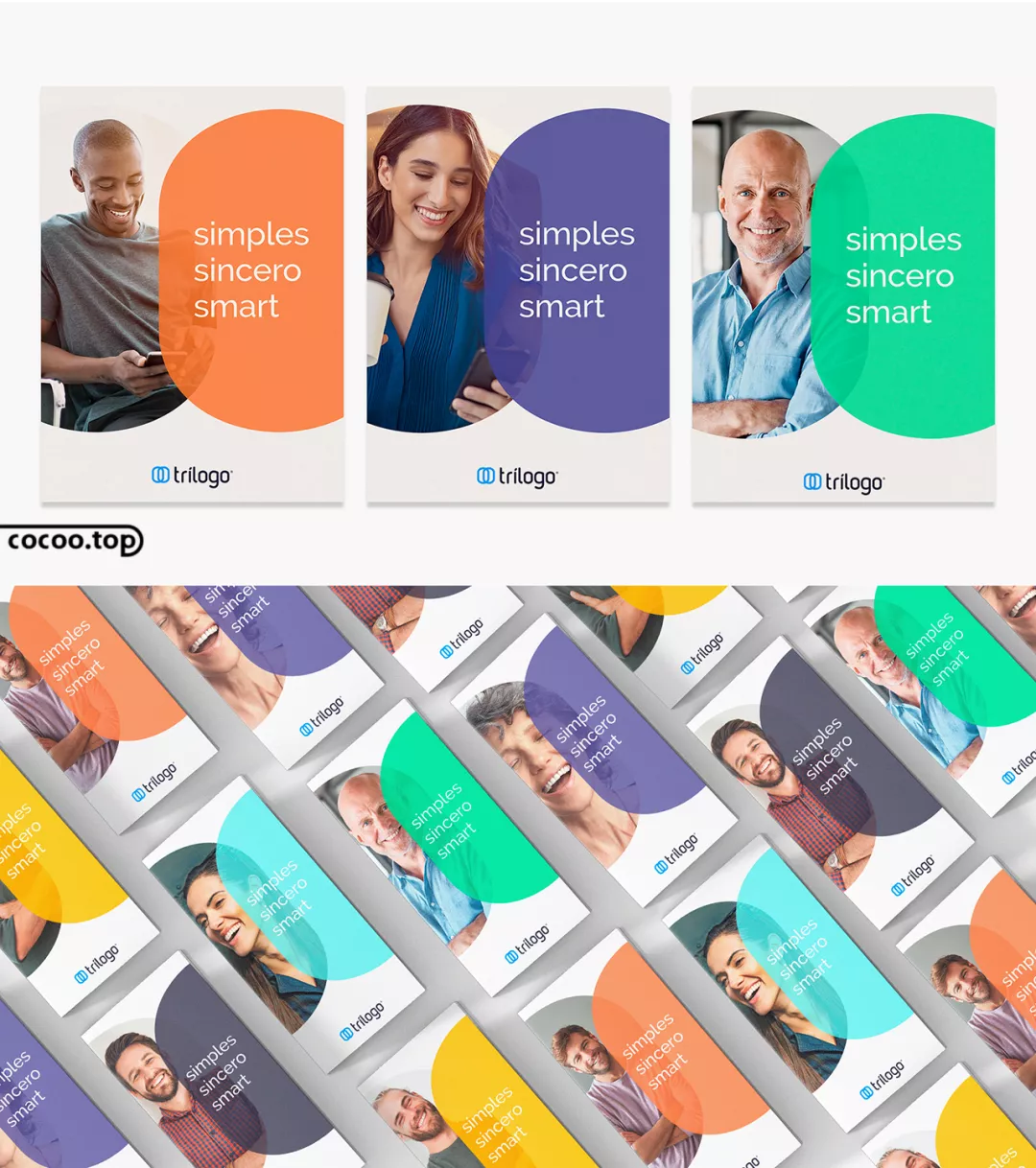
不管是黑白灰还是丰富的色彩,当两个以上的色彩放在一起,呈现出清楚的差别时,他们的相互关系就叫做色彩对比。色彩间具有明度对比、色相对比、纯度对比、综合对比等关系特性,还可形成冷暖对比、进退对比、涨缩对比、厚薄对比等性质,而种种对比都将产生出强、中、弱的对比效果,对视觉形成不同程度的冲击。

①明度对比,例如在黑板上写粉笔字,黑白分明,强烈对比使粉笔字成为视觉中心,很多画面采用深色底,浅色纹样,产生明度对比关系,使纹样更显眼,反之也一样。

②色相对比,如万绿丛中一点红,运用互补色形成冷暖对比,这红就是视觉中心。
③纯度对比,也就是色彩鲜艳对比,纯度高的色与灰色相比时,显得前进、扩张,形成视觉中心。

以上对比在运用中面积大小尤为重要,往往是面积小的反而成为视觉中心,因明度、色相、纯度基础上综合运用,这些对比因素的运用必须以增强视觉中心为前提,而不是削弱。

方向、位置对比
画面中的各个元素组织在一定的空间里,位置和方向的排列不同,视觉的秩序和力度不同,相异的方向和对立的位置可以产生紧张的感觉,增强画面的力度。画面中各个元素位置、方向的对比有左右、上下、前后等,它表现进出、正反、高低、交流、交换、集中、分散等关系。

大小对比
大小在设计中既表现为面积, 也表现为视觉的体量。大的形象有一种力度感,小”的形象有一种吸引人的向心力;大的图形控制小的图形,小的形象则能给大的图形以神采,并使之成为设计焦点。画面中大小对比强烈则感觉比较跳跃,大小均匀则有稳定的感觉。

质地对比
质感有厚薄、轻重等不同的区别,是视觉上体会到的触觉感受。通过设计软件合成,可以模拟或者改换元素的质地,这使得设计作品的表现力更为强烈。此外,质地的对比也要和色彩、明暗等系统整体考虑。

虚实对比
虚就是物体轮廓线不清晰,结构不明晰,色彩变化不丰富,明暗对比不强烈,在画面上是从属地位。反之则为实,在画面上占主导突出地位。所以在画面构成时,通常就将主要内容放在实形表现地位上,以实作为视觉中心,其余为虚。

虚实是相对的,除画面总布局有个视觉中心外,它还统领着若干局部视觉中心及虚形,形成有主有次的丰富画面。

在设计中,主要传达信息布局在画面视觉中心,其余内容按需要顺序分别形成次中心和再次中心,形成主次分明的结构,有序的传达信息。在实际运用虚实对比因素中,物体材质肌理效果对比也会形成软硬、粗糙、细腻等虚实因素。

综合对比
设计中还有很多特殊的对比方法,比如完整和残缺的对比、美和丑的对比等,有时出于表达的需要,把反差很大的元素组合在一起,引起视觉和心理上的全面的强烈感受。大家在看到一些好的作品的时候,要细细体会,善于积累和灵活应用。