用phothsop制作渐变动画-移动的竖条
phothsop CS6.0
【步骤01】
用photoshop打开一张照片文件
菜单栏:"文件"-"打开"

【步骤02】
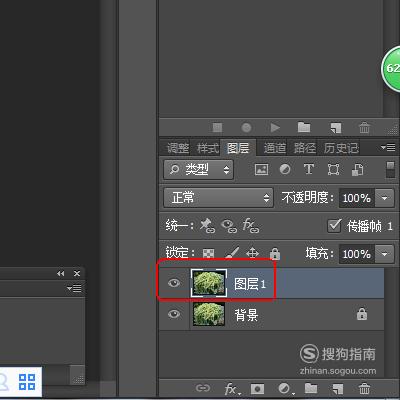
使用快捷键"Ctrl+J"对背景图层进行复制。即图层1

【步骤03】
对图层1进行简单的色彩改变(即调色)
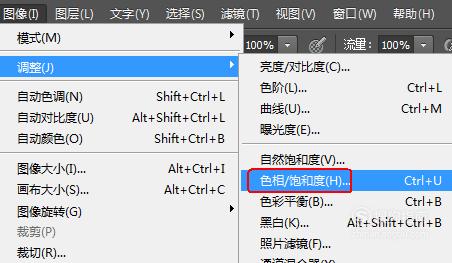
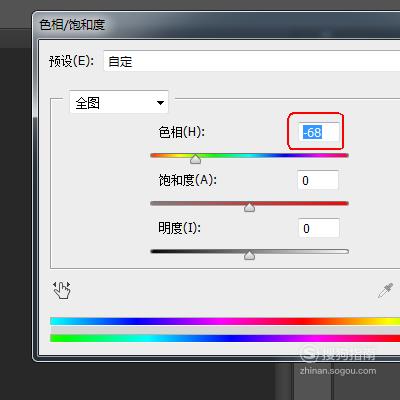
菜单栏:”图像“-”调整“-”色相/饱和度“,滑动色相的小滑块对照片的原有颜色进行变更。



【步骤04】
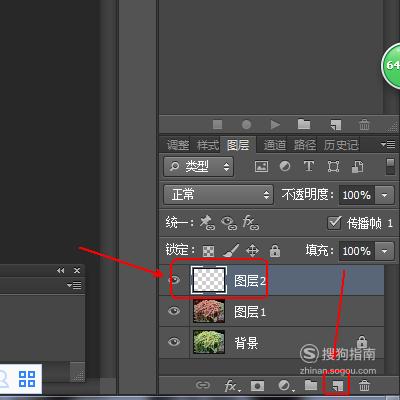
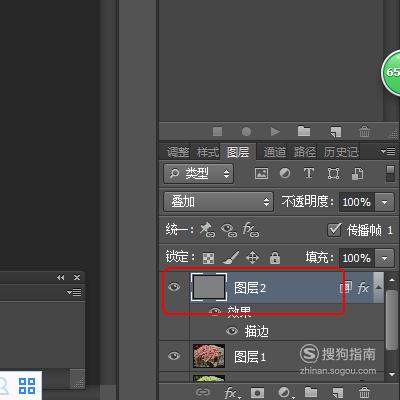
点击图层面板下方的”创建新图层“按钮(即图层2)

【步骤05】
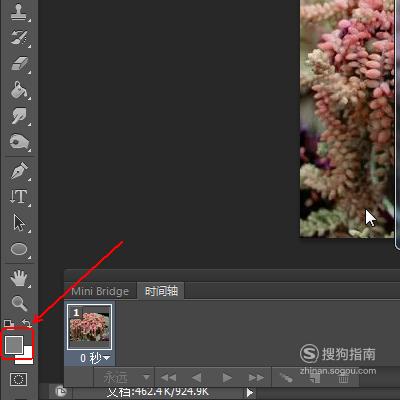
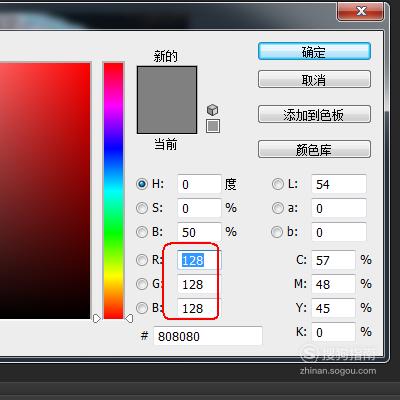
点击工具面板的前景色,将其RGB均设置为128(即中性灰)


【步骤06】
使用工具面板上的”油漆桶工具“,结合快捷键Ctrl+A将图层2刷成中性灰色。

【步骤07】
双击”图层面板“上的图层2,这时会弹出”图层样色“窗口

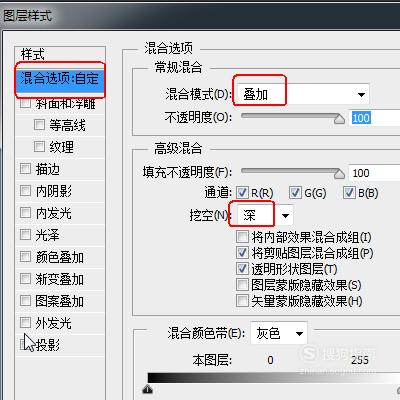
【步骤08】
在”混合选项:自定“选项卡中,将”混合模式“改为”叠加“,将”挖空“改为”深“

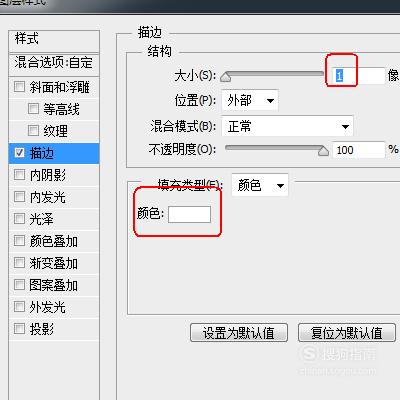
【步骤09】
在”描边“选项卡中将”大小“改为”1像素“,将”颜色“设定为白色。
设定完成后,点击确定退出。

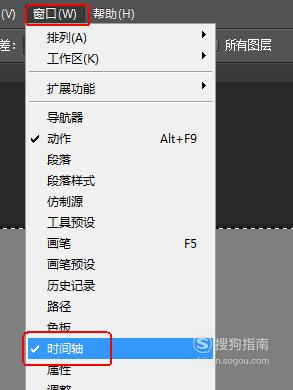
【步骤10】
看看软件的下方是否有”时间轴“窗口,没有则依次点选”窗口“-”时间轴“,有则略过此步。

【步骤11】
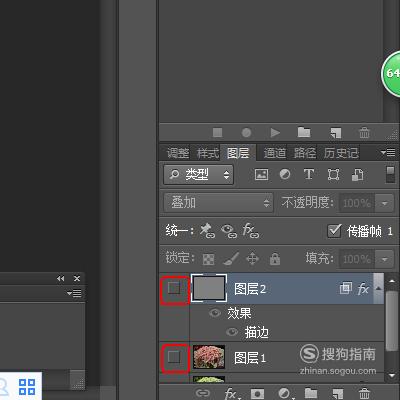
在时间轴上将第一帧设置为只显示背景图层(如图)。方法是将图层面板上图层1和2前面的小眼睛去掉(直接点击即可)


【步骤12】
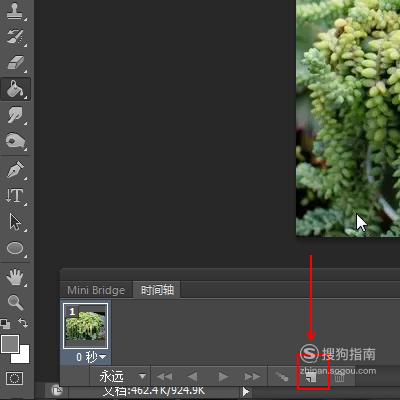
点击”时间轴“窗口下方的”复制所选帧“按钮。

【步骤13】
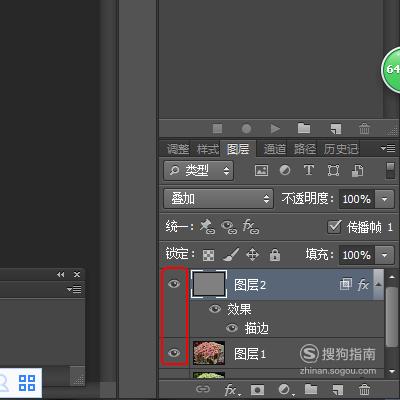
将图层面板上”图层1和2“前面的小眼睛点回来。

【步骤14】
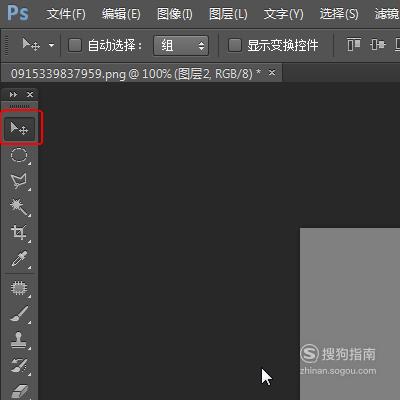
点选”工具面板“上的”移动工具“,此刻”图层面板“上图层2应该也是被选中的状态。


【步骤15】
将鼠标放在画布上并按住左键向右拖拽,将图层2移动到如下状态

【步骤16】
点击选中”时间轴“上的第一帧。

【步骤17】
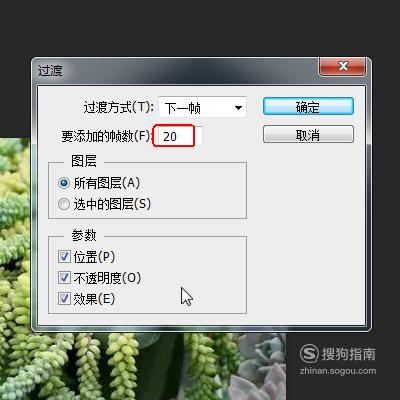
点击”时间轴“下方的”过渡动画帧“按钮,将”要添加的帧数“改为”20“


【步骤18】
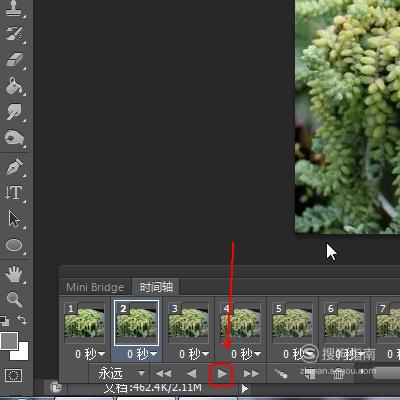
点击”时间轴“下方的”播放动画“按钮则可以预览动画的效果。

【步骤19】
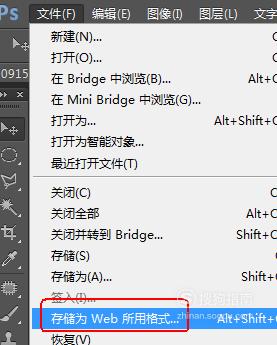
如果满意的话则可以依次点击”文件“-”存储为Web所用格式“