看到别人头像上闪烁的“火焰文字”头像很酷,是不是也想要一个呢?这里与大家分享一下制作简单的火焰文字动画效果的具体方法。

photoshop
【步骤01】
菜单栏:执行“文件”-“新建”命令,参数如下。


【步骤02】
使用快捷键D将前景色设置为黑色,背景色设置为白色。

【步骤03】
使用快捷键Alt+Delete将画布填充为黑色。

【步骤04】
在“工具面板”上点选“横排文字工具”选项。

【步骤05】
在“横排文字工具”的工具栏上将文字颜色设置为黄色(也可以是其他颜色)

【步骤06】
在画布上点击一下,并输入文字。输入文字完成后,点击上方的对号。

【步骤07】
使用快捷键Ctrl+T对文字进行大小和位置的调整,调整完成后回车确认。


【步骤08】
在“图层面板”上右击“文字图层”。(没有“图层面板”的,执行“窗口”-“图层”命令即可调出)

【步骤09】
在弹出的菜单列表中,选择“栅格化文字”选项。

【步骤01】
菜单栏:执行“滤镜”-“扭曲”-“水波”命令,参数如下。


【步骤02】
菜单栏:执行“图像”-“图像旋转”-“90度(顺时针)”命令。

【步骤03】
菜单栏:执行“滤镜”-“风格化”-“风”命令,参数如下。


【步骤04】
使用快捷键Ctrl+F两次,从而加强一下“风”的效果。

【步骤05】
菜单栏:执行“图层”-“合并可见图层”命令。

【步骤06】
使用快捷键Ctrl+F两次,从而再次执行风效果(注意,这里的风效果与第四步骤的效果是不同)

【步骤07】
菜单栏:执行“图像”-“旋转图像”-“90度(逆时针)”命令。

【步骤01】
菜单栏:执行“图像”-“模式”-“灰度”命令。


【步骤02】
菜单栏:执行“图像”-“模式”-“索引颜色”命令。

【步骤03】
菜单栏:执行“图像”-“模式”-“颜色表”命令,参数如下。


【步骤04】
菜单栏:执行“图像”-“模式”-“RGB颜色”,这样我们的图层就从“索引”状态恢复到了普通图层。


【步骤01】
使用快捷键Ctrl+J对背景图层进行复制(本动作重复两次)

【步骤02】
在“图层面板”上点选“图层1 副本”图层,并执行“图像”-“调整”-“色相/饱和度”命令,参数如下。



【步骤03】
在“图层面板”上点选“图层1 ”图层,并执行“图像”-“调整”-“色相/饱和度”命令,参数如下。



【步骤04】
菜单栏:执行“窗口”-“时间轴”命令,调出“时间轴面板”窗口。

【步骤05】
在“图层面板”上隐藏“图层1”图层和“背景”图层。

【步骤06】
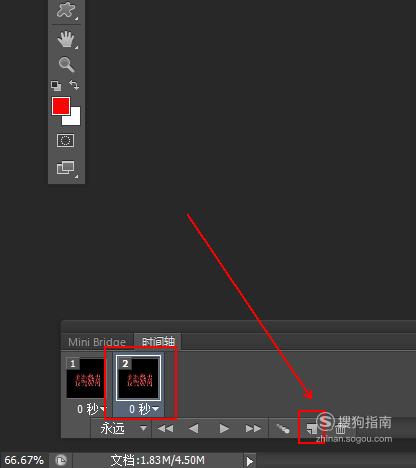
在“时间轴面板”上点击“复制所选帧”得到第2帧。

【步骤07】
在“图层面板”上隐藏“图层1 副本”图层和“背景”图层,显示“图层1”图层。

【步骤08】
在“时间轴面板”上点击“复制所选帧”得到第3帧。

【步骤09】
在“图层面板”上隐藏“图层1 副本”图层和“图层1”图层,显示“背景”图层。

【步骤10】
菜单栏:执行“文件”-“存储为Web 所用格式 ”命令,存储为gif格式即可。

【步骤11】
最终效果。

最后的效果应该是动态的,但是这里似乎不支持gif图片的播放,所以大家最终看到的是静态图片。