在运用Javascript进行脚本开发的时候,我们经常会用到console类中的log方法输出一些调试信息。其实,在Javascript中还有很多的调试命令非常有用处。下面小编就给大家系统的介绍一下Javascript的调试命令。

SublimeText
【步骤01】
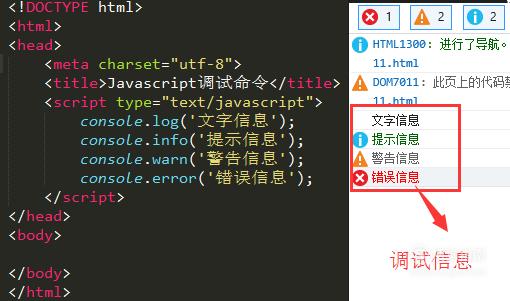
首先要介绍的是最常用的调试命令,分别是console.log,console.info,console.warn和console.error四个命令,它们的效果如下图所示,大家在使用这4个命令的时候要根据调试的信息进行选择

【步骤02】
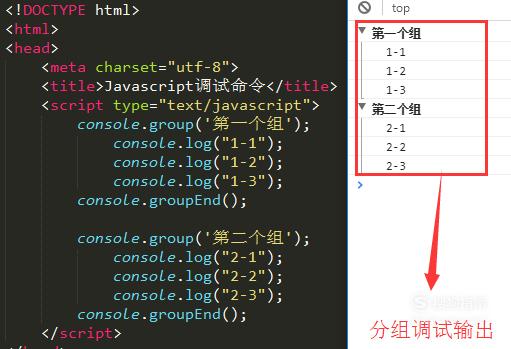
接下来就是分组的调试输出,在Javascript中用console.group和console.groupEnd结合进行分组调试信息输出,如下图所示

【步骤03】
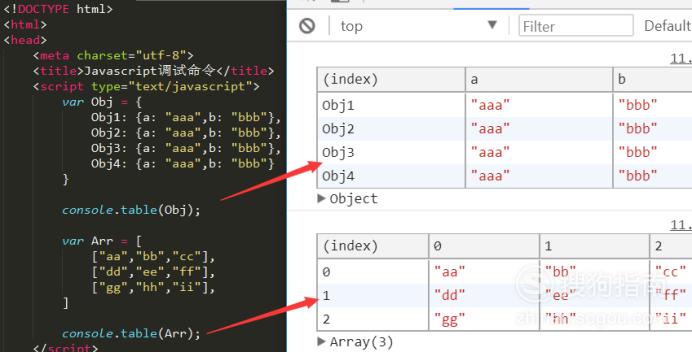
然后是表格化调试输出的应用,主要是用来对数组以及对象进行调试输出,如下图所示,javascript会把信息组织到表格中来增加可视化效果

【步骤04】
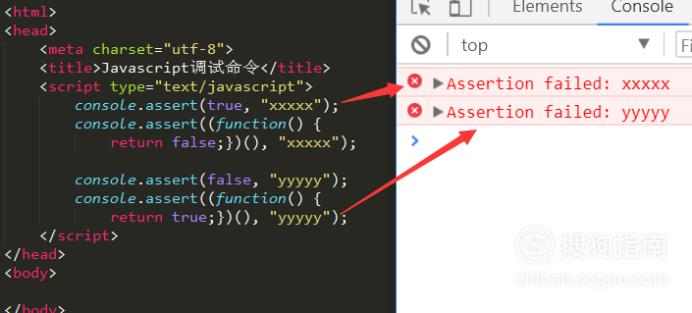
条件输出也是Javascript中比较常用的输出命令,运用console.assert命令进行输出。它接受2个参数,如果第一个参数为true的话,第二个参数不会输出,否则第二个参数会输出,如下图所示

【步骤05】
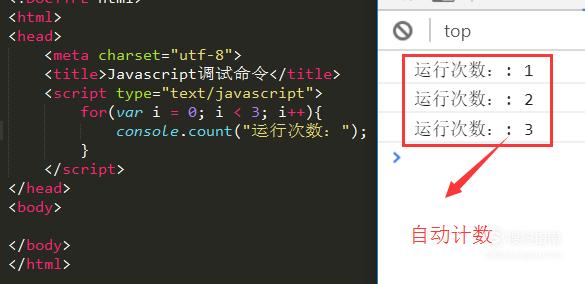
自动输出是调试命令中比较智能化的调试语句,如下图所示,运用console.count进行计数调试,输出的信息中会自动计数排序

【步骤06】
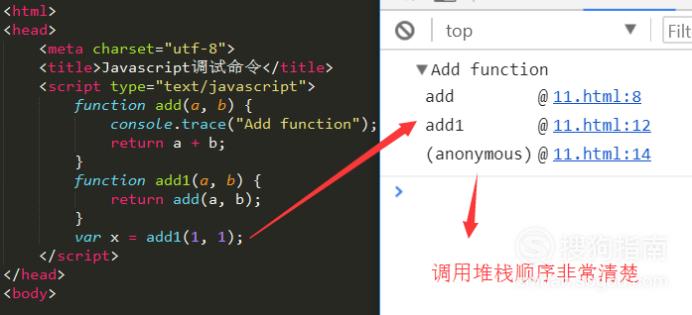
堆栈调试命令是Javascript中最实用的,如下图所示,当方法之间存在调用的时候,浏览器会自动的按照堆栈顺序进行输出

【步骤07】
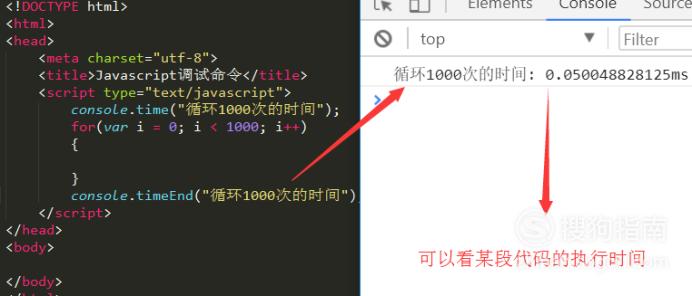
最后一个比较常用的Javascript调试命令就是时间输出命令,如下图所示,运用console.time和console.timeEnd将代码段包围,即可测试出代码的运行时间