Angular中的路径跳转都是依赖它的路由技术实现的。刚开始接触angular的人对路由可能不理解,下面小编就通过实例教大家如何运用Angular的路由技术。

SublimeText
【步骤01】
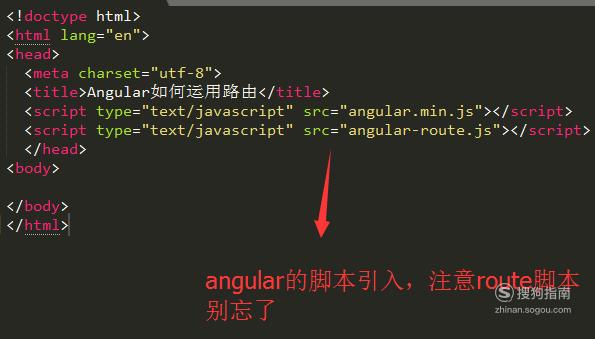
首先在SublimeText新建HTML页面,然后导入angular.min.js和angular-route.js两个脚本文件,如下图所示

【步骤02】
然后在body标签里添加ng-app属性,这个属性告诉angular从body开始全面监听元素动态,如下图所示

【步骤03】
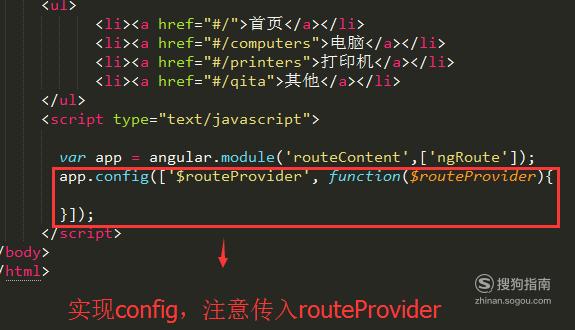
然后准备一个锚链接的列表,用于下面路由跳转使用,如下图所示

【步骤04】
接下来我们就需要在script标签中通过module方法实例化angular了,注意实例化的时候添加ngRoute依赖,如下图所示

【步骤05】
然后通过angular实例来实现config方法,如下图所示,在config方法中传入参数$routeProvider

【步骤06】
接下来利用$routeProvider中的when方法来匹配路径,然后实现路由跳转,如下图所示

【步骤07】
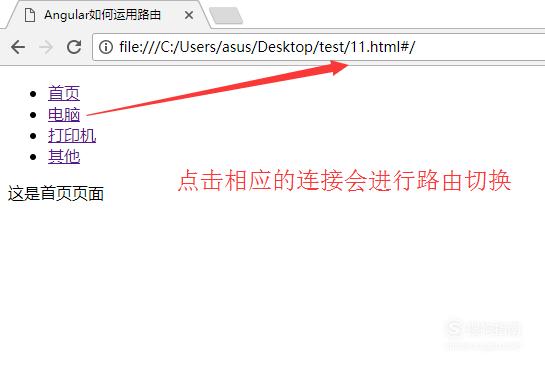
最后我们运行页面,你会看到如下图所示的展示,当你点击某个连接的时候,你会发现地址栏的连接也会跟着变得