我们平时进行网页开发的时候,经常使用数据库存储用户输入的信息。但是数据库安装配置比较复杂,对于一些简单的需求并不适合。下面小编就给大家分享用HTML5快速存储信息的方法。

SublimeText
【步骤01】
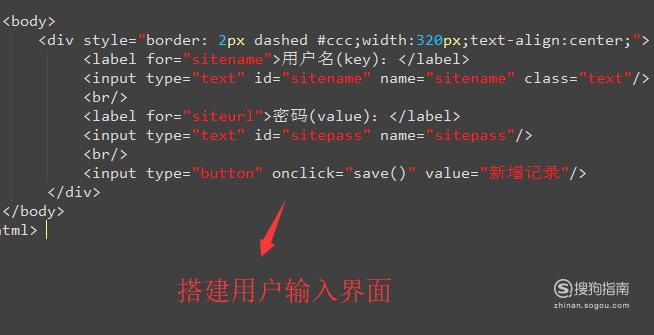
首先打开Sublime Text软件,在HTML界面中我们用HTML5语言布局一些输入框供用户输入信息,如下图所示

【步骤02】
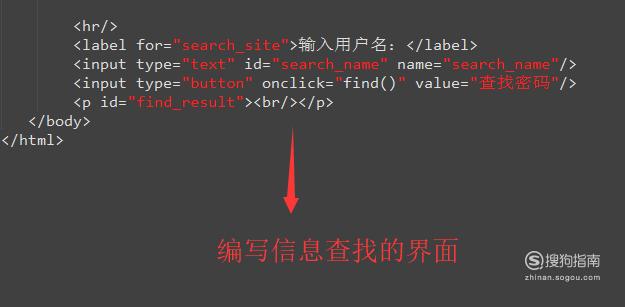
接下来我们在编写查找用户输入信息的界面,如下图所示,只需要一个输入框和一个按钮即可

【步骤03】
然后我们在script标签中获取用户输入的信息,并且通过localStorage对象进行本地存储,如下图所示

【步骤04】
下面实现信息查找的功能编写,这里主要是通过localStorage的getItem方法进行信息获取的,如下图所示

【步骤05】
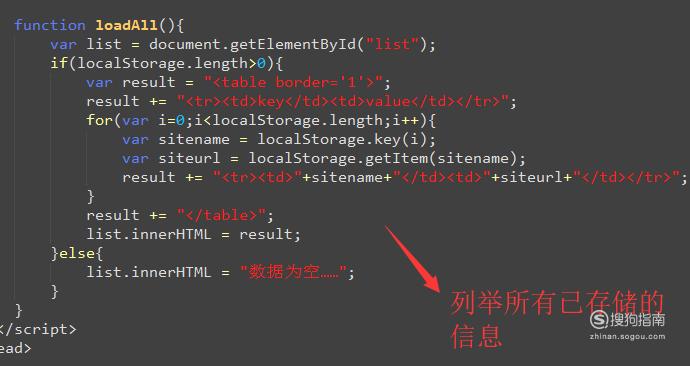
然后我们通过列表的形式将HTML5存储的信息都展示出来,如下图所示

【步骤06】
接下来我们运行页面程序,在输入框里面输入你要添加的数据,这里简单的输入一些测试数据,然后点击新增记录按钮即可,如下图所示

【步骤07】
当我们新增记录以后,就会在列表中看到我们增加的信息了,它是以键值对的形式存储的,如下图所示

【步骤08】
最后在查找输入框里面我们输入键就会得到相应的值,如下图所示
