Flash中的骨骼工具可以帮助我们制作摆动效果,那么该如何的操作呢?下面小编给大家具体演示一下。
Flash
【步骤01】
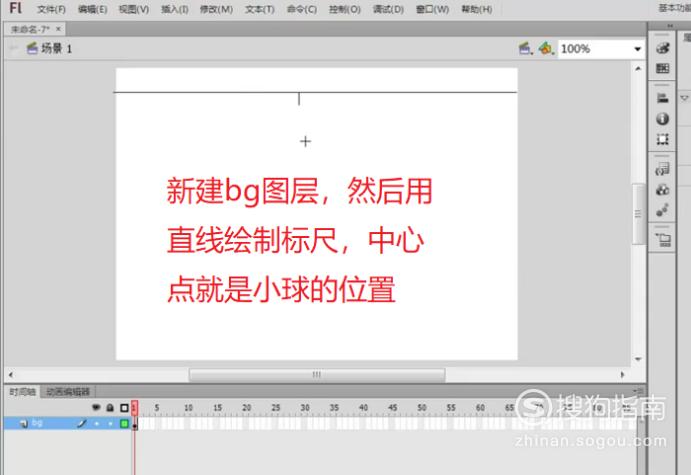
首先我们打开Flash,新建一个bg图层,然后用直线绘制标尺,中心点是小球的位置,如下图所示

【步骤02】
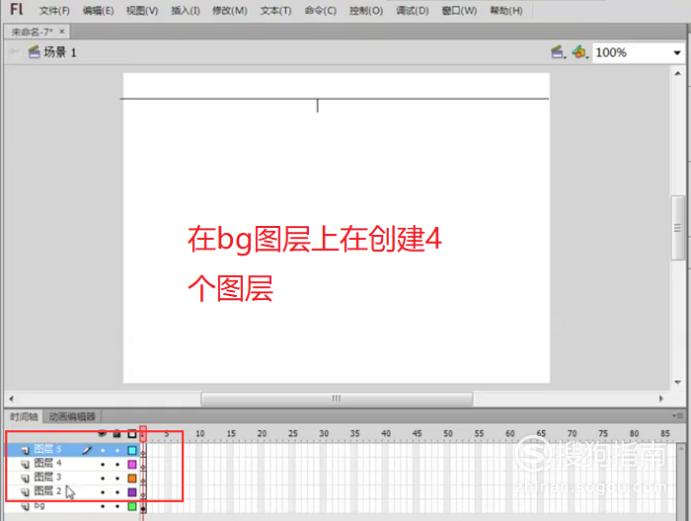
接下来在bg图层上面在创建4个图层,如下图所示

【步骤03】
然后点击顶部的插入菜单,选择下拉菜单中的新建元件选项,如下图所示

【步骤04】
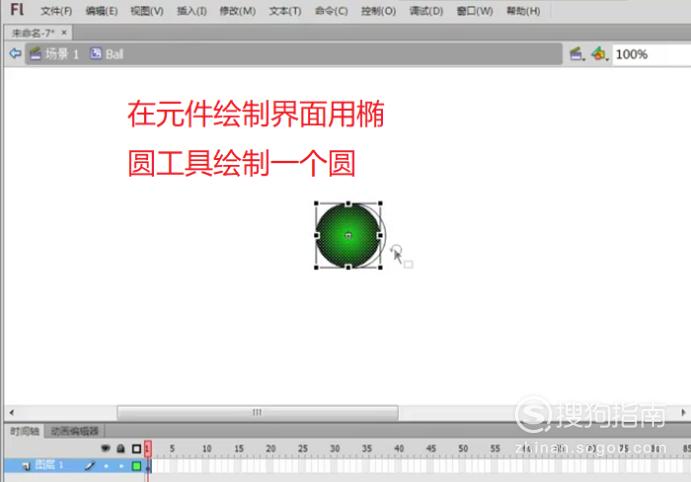
接下来在元件绘制界面用椭圆工具绘制一个小球,如下图所示

【步骤05】
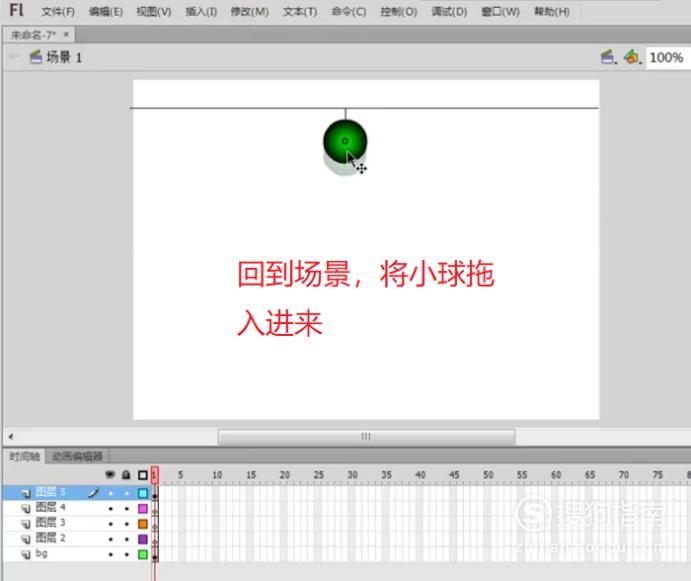
接着回到场景中,我们将绘制的小球拖入进来,如下图所示

【步骤06】
然后分别选中每个图层,bg图层除外,分别在每个图层中都拖入一个小球,如下图所示

【步骤07】
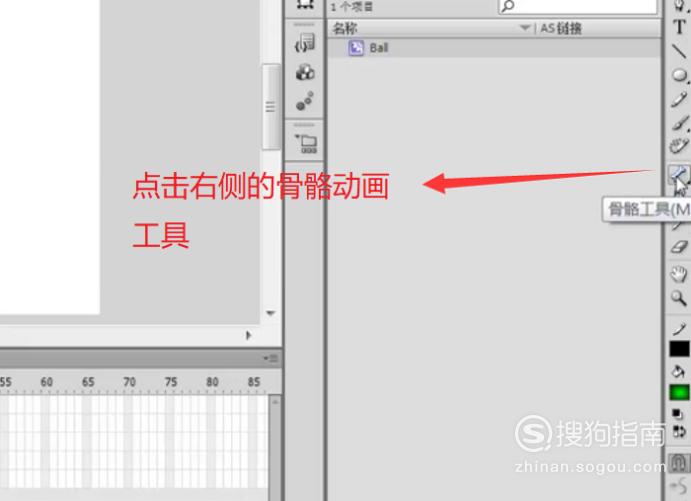
接下来我们点击右侧的骨骼工具选项,如下图所示

【步骤08】
然后用骨骼工具将4个小球都连接起来,如下图所示

【步骤09】
这个时候我们回到时间轴上你就会发现多了一个骨骼图层,这个图层把小球都串联起来了,如下图所示

【步骤10】
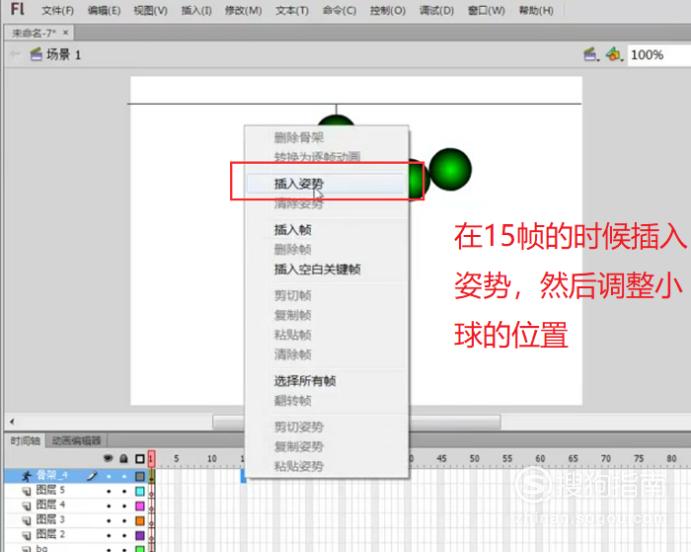
接下来我们选中骨骼层,在15帧的时候插入一个姿势,然后调整小球的位置,如下图所示

【步骤11】
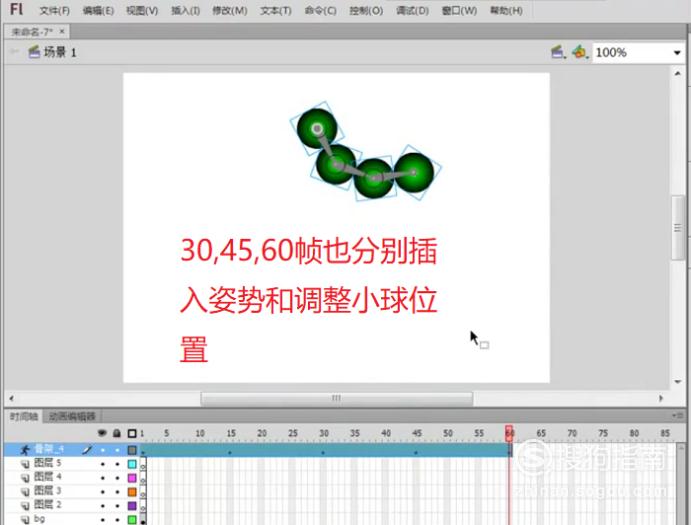
同理在30,45,60帧插入姿势,并设置小球的位置,如下图所示

【步骤12】
最后运行Flash动画,我们就可以看到小球左右摆动了,如下图所示
